There are lot of ways to implement the maps in our website with the help of jquery and other programming languages. Here i will show you how to display the google maps to our website with simple way without any API key. Now a days the API key is very important to display the google maps when you are implemented maps through the Jquery and JavaScript. Here we will see about the google embed map through the google maps.This is one of the important thing to display map into your website because it shows your exact location, so the client easily understand about your location. To display the maps in your webpages just follow the simple steps. I hope this post is useful for beginners.
Step:1 Login google account and choose your location in google map. For example here i took iskcon temple.
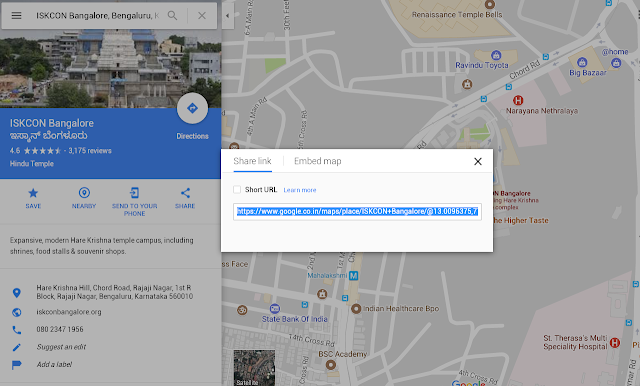
Step:2 Click Share link and click Embed map and copy this code and paste it in your website.

Example for Google Embed Map:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3887.4085126959103!2d77.54887695021345!3d13.009637517517907!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3bae3ded0b360e07%3A0x7a7fb24a41a6b2b3!2sISKCON+Bangalore!5e0!3m2!1sen!2sin!4v1504848786516" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>






0 Comments