In this post i will show you how to give the different text-color and background color to the selected text. When you select the text from the webpage it highlighting the text with blue background color with white text, This is default one. We can change those colors using simple css code you can follow the below css code. You can change whatever color you want using this below simple css code. This is one of the intersting and simple concept. I hope this is very useful.
Code for Change Selection Background color:
<html>
<head>
<title>change background color for selected text using css </title>
<style>
::selection {
background: #ffb7b7;
}
::-moz-selection {
background: #ffb7b7;
}
p.red::selection {
background: #D84314;
color:#fff;
font-weight:bold;
}
p.red::-moz-selection {
background: #D84314;
color:#fff;
font-weight:bold;
}
p.blue::selection {
background: #3E81CB;
color:#fff;
font-weight:bold;
}
p.blue::-moz-selection {
background: #3E81CB;
color:#fff;
font-weight:bold;
}
p.green::selection {
background: #339637;
color:#fff;
font-weight:bold;
}
p.green::-moz-selection {
background: #339637;
color:#fff;
font-weight:bold;
}
</style>
</head>
<body>
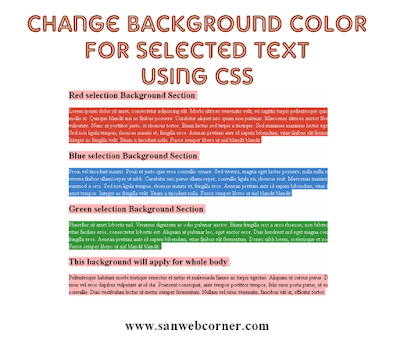
<h2>Red selection Background Section</h2>
<p class="red">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi ultrices venenatis velit, eu sagittis turpis pellentesque quis. Sed tempus convallis ultricies. Nulla in nisl vel elit ullamcorper tincidunt. Cras molestie odio dui, non varius sapien mollis et. Quisque blandit nisi ac finibus posuere. Curabitur aliquet nec quam non pulvinar. Maecenas ultrices auctor libero sit amet viverra. Maecenas varius erat at orci sollicitudin blandit. Curabitur at quam est. Etiam luctus a ligula at vulputate. Nunc at porttitor justo, et rhoncus tortor. Etiam luctus sed turpis a tristique. Sed maximus maximus luctus.eget auctor eros. Duis hendrerit nisl eget magna convallis fringilla. Donec risus lacus, cursus vel blandit in, euismod a orci. Sed non ligula tempus, rhoncus mauris et, fringilla eros. Aenean pretium ante id sapien bibendum, vitae finibus elit fermentum. Donec nibh lorem, scelerisque et sodales at, posuere a neque. Donec rutrum euismod erat sit amet tempor. Integer ac fringilla velit. Etiam a tincidunt nulla. Fusce semper libero ut nisl blandit blandit</p>
<h2>Blue selection Background Section</h2>
<p class="blue">Proin vel tincidunt mauris. Proin ut justo quis eros convallis ornare. Sed viverra, magna eget luctus posuere, nulla nulla sollicitudin urna, dapibus aliquet velit dolor eget mi. Nulla non dolor vel ante dignissim venenatis. In et lectus vel massa viverra finibus ullamcorper ut nibh. Curabitur nec purus ullamcorper, convallis ligula eu, rhoncus erat. Maecenas maximus viverra elit.eget auctor eros. Duis hendrerit nisl eget magna convallis fringilla. Donec risus lacus, cursus vel blandit in, euismod a orci. Sed non ligula tempus, rhoncus mauris et, fringilla eros. Aenean pretium ante id sapien bibendum, vitae finibus elit fermentum. Donec nibh lorem, scelerisque et sodales at, posuere a neque. Donec rutrum euismod erat sit amet tempor. Integer ac fringilla velit. Etiam a tincidunt nulla. Fusce semper libero ut nisl blandit blandit</p>
<h2>Green selection Background Section</h2>
<p class="green">Phasellus sit amet lobortis nisl. Vivamus dignissim ac odio pulvinar auctor. Etiam fringilla orci a arcu rhoncus, non bibendum erat vestibulum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed vitae facilisis eros, consectetur lobortis est. Aliquam at pulvinar leo, eget auctor eros. Duis hendrerit nisl eget magna convallis fringilla. Donec risus lacus, cursus vel blandit in, euismod a orci. Sed non ligula tempus, rhoncus mauris et, fringilla eros. Aenean pretium ante id sapien bibendum, vitae finibus elit fermentum. Donec nibh lorem, scelerisque et sodales at, posuere a neque. Donec rutrum euismod erat sit amet tempor. Integer ac fringilla velit. Etiam a tincidunt nulla. Fusce semper libero ut nisl blandit blandit.</p>
<h2>This background will apply for whole body</h2>
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Aliquam ut cursus purus. Duis aliquet interdum placerat. Nam molestie vehicula luctus. Nullam vulputate lacinia urna sit amet porta. Maecenas in risus vel eros dapibus vulputate at id dui. Praesent consequat, ante tempor porttitor tempor, felis risus porta purus, ut suscipit ligula lacus ut tortor. Integer tristique diam est, ut fringilla leo auctor nec. Proin bibendum nunc sed semper convallis. Duis vestibulum lectus ut metus semper fermentum. Nullam vel risus venenatis, faucibus elit ut, efficitur tortor.</p>
</body>
</html>





0 Comments