This post i will tell you how to create floating div using simple Css code. This floating div will help you to give important content in this. I written some style for the floating div you can write and design the particular div according to your best design. This may helpful to give the subscription form, to display important news, or you can provide social sharing buttons to this floating div. This is too simple just write the following code here is i will provide live demo for your reference.
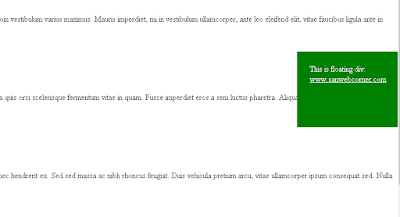
create Floating Div using css
<html>
<head>
<title>How to create Floating Div using css</title>
<style>
.float_div
{
position:fixed;
width:150px;
height:100px;
padding:25px;
background-color:green;
color:#fff;
top:150px;
float:right;
right:0px;
}
p{
line-height:155px;
}
</style>
</head>
<body>
<div class="float_div">
This is floating div:
<p><a href="http://www.sanwebcorner.com">www.sanwebcorner.com</a></p> <br />
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin condimentum erat non auctor vulputate. Proin vestibulum varius maximus. Mauris imperdiet, mi in vestibulum ullamcorper, ante leo eleifend elit, vitae faucibus ligula ante in velit. Suspendisse vel aliquet diam, id pellentesque nunc. Phasellus vitae commodo eros. Aenean vel ligula quis orci scelerisque fermentum vitae in quam. Fusce imperdiet eros a sem luctus pharetra. Aliquam dignissim, enim vel porta eleifend, elit quam vehicula nisi, in luctus ipsum justo et nulla. Ut tincidunt mi id porttitor laoreet. Aenean nec hendrerit ex. Sed sed massa ac nibh rhoncus feugiat. Duis vehicula pretium arcu, vitae ullamcorper ipsum consequat sed. Nulla suscipit fringilla purus, quis pharetra neque vulputate a. Morbi tempor arcu odio, a cursus enim maximus ac. Nullam sit amet tortor mattis arcu commodo ullamcorper at vel turpis. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<p>Duis nec pulvinar lectus, eget ultricies urna. In sit amet mattis leo, vel efficitur ipsum. Phasellus lobortis rutrum nibh, eu rutrum dui venenatis eu. Nulla a luctus tortor, sed convallis tellus. Phasellus neque tortor, auctor a rutrum et, molestie eu lectus. Pellentesque eu sem consequat, fringilla mauris eget, hendrerit lectus. Aenean felis tellus, tincidunt vel ante a, congue molestie ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Ut eu massa in libero tempor tristique. Aliquam vehicula velit eget mi ornare, et lacinia elit iaculis. Vivamus mollis tincidunt lectus sit amet semper. Proin vitae sem sagittis, sollicitudin velit nec, imperdiet dui. Quisque ut justo vitae enim euismod volutpat. Aliquam interdum ac erat in ornare.</p>
<h2><a href="http://www.sanwebcorner.com">www.sanwebcorner.com</a></h2>
</body>
</html>
<head>
<title>How to create Floating Div using css</title>
<style>
.float_div
{
position:fixed;
width:150px;
height:100px;
padding:25px;
background-color:green;
color:#fff;
top:150px;
float:right;
right:0px;
}
p{
line-height:155px;
}
</style>
</head>
<body>
<div class="float_div">
This is floating div:
<p><a href="http://www.sanwebcorner.com">www.sanwebcorner.com</a></p> <br />
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin condimentum erat non auctor vulputate. Proin vestibulum varius maximus. Mauris imperdiet, mi in vestibulum ullamcorper, ante leo eleifend elit, vitae faucibus ligula ante in velit. Suspendisse vel aliquet diam, id pellentesque nunc. Phasellus vitae commodo eros. Aenean vel ligula quis orci scelerisque fermentum vitae in quam. Fusce imperdiet eros a sem luctus pharetra. Aliquam dignissim, enim vel porta eleifend, elit quam vehicula nisi, in luctus ipsum justo et nulla. Ut tincidunt mi id porttitor laoreet. Aenean nec hendrerit ex. Sed sed massa ac nibh rhoncus feugiat. Duis vehicula pretium arcu, vitae ullamcorper ipsum consequat sed. Nulla suscipit fringilla purus, quis pharetra neque vulputate a. Morbi tempor arcu odio, a cursus enim maximus ac. Nullam sit amet tortor mattis arcu commodo ullamcorper at vel turpis. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<p>Duis nec pulvinar lectus, eget ultricies urna. In sit amet mattis leo, vel efficitur ipsum. Phasellus lobortis rutrum nibh, eu rutrum dui venenatis eu. Nulla a luctus tortor, sed convallis tellus. Phasellus neque tortor, auctor a rutrum et, molestie eu lectus. Pellentesque eu sem consequat, fringilla mauris eget, hendrerit lectus. Aenean felis tellus, tincidunt vel ante a, congue molestie ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Ut eu massa in libero tempor tristique. Aliquam vehicula velit eget mi ornare, et lacinia elit iaculis. Vivamus mollis tincidunt lectus sit amet semper. Proin vitae sem sagittis, sollicitudin velit nec, imperdiet dui. Quisque ut justo vitae enim euismod volutpat. Aliquam interdum ac erat in ornare.</p>
<h2><a href="http://www.sanwebcorner.com">www.sanwebcorner.com</a></h2>
</body>
</html>





0 Comments