Fade line is a simple to create using gradiant background property in css. It is used to underline the text or headers.This will heighligt the text in simple way. we should give gradient background using the body background color then only the fading line will be displayed correct manner.
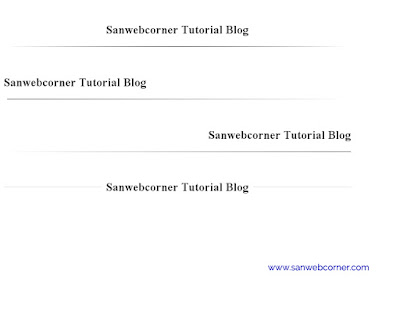
In this example i will give four types of lines. First one is fade the line left and right (both sides). second example only fade only right side and third one is fade only left side, Finally the text in center and the line will appear both left and right side.The below demos shows the fade effects. I hope this post helpful
In this example i will give four types of lines. First one is fade the line left and right (both sides). second example only fade only right side and third one is fade only left side, Finally the text in center and the line will appear both left and right side.The below demos shows the fade effects. I hope this post helpful
Css for Fade Line:
.fade-effect1{
display:block;
border:none;
color:white;
height:1px;
background:black;
background: -webkit-gradient(radial, 50% 50%, 0, 50% 50%, 350, from(#000), to(#fff));
}
.fade-effect2 {
display:block;
border:none;
color:white;
height:1px;
background:black;
background: -webkit-gradient(radial, 1% 1%, 0, 50% 50%, 350, from(#000), to(#fff));
}
.fade-effect3 {
display:block;
border:none;
color:white;
height:1px;
background:black;
background: -webkit-gradient(radial, 0% 2%, 0, 50% 50%, 553, from(#fff), to(#000));
}
.san {
display: flex;
flex-direction: row;
justify-content: center;
text-align: center;
}
.san:before, .san:after {
background-color: #ddd;
content: '\a0';
flex-grow: 1;
height: 1px;
position: relative;
top: 0.5em;
}
.san:before {
margin-right:10px;
}
.san:after {
margin-left:10px;
}
display:block;
border:none;
color:white;
height:1px;
background:black;
background: -webkit-gradient(radial, 50% 50%, 0, 50% 50%, 350, from(#000), to(#fff));
}
.fade-effect2 {
display:block;
border:none;
color:white;
height:1px;
background:black;
background: -webkit-gradient(radial, 1% 1%, 0, 50% 50%, 350, from(#000), to(#fff));
}
.fade-effect3 {
display:block;
border:none;
color:white;
height:1px;
background:black;
background: -webkit-gradient(radial, 0% 2%, 0, 50% 50%, 553, from(#fff), to(#000));
}
.san {
display: flex;
flex-direction: row;
justify-content: center;
text-align: center;
}
.san:before, .san:after {
background-color: #ddd;
content: '\a0';
flex-grow: 1;
height: 1px;
position: relative;
top: 0.5em;
}
.san:before {
margin-right:10px;
}
.san:after {
margin-left:10px;
}
Html for Fade line Effect
<div style="width:50%;">
<h2 style="text-align:center;">Sanwebcorner Tutorial Blog</h2>
<span class="fade-effect1"></span><br/><br/>
<h2>Sanwebcorner Tutorial Blog</h2>
<span class="fade-effect2"></span><br/><br/>
<h2 style="text-align:right;">Sanwebcorner Tutorial Blog</h2>
<span class="fade-effect3"></span><br/><br/>
<h2 class="san">Sanwebcorner Tutorial Blog</h2>
</div>





0 Comments