This is one of the important concept The Email Subscription or Newsletter SignUp, This concept is used get the user Name and Email for to Provide our Latest Updates to the clients.
This is several ways to get Email Id from customer first one is to get email and name from user and store it to the text documents (like Notepad)
The second option is to get the Email id from customer and store it to the database table.
The Third one is to store the Email id and customer name to the Our Email.
In this post i am explain about the First way , That is to store the email and name to the Notepad or Text Documents.
Remaining I will post after a few days....
This is several ways to get Email Id from customer first one is to get email and name from user and store it to the text documents (like Notepad)
The second option is to get the Email id from customer and store it to the database table.
The Third one is to store the Email id and customer name to the Our Email.
In this post i am explain about the First way , That is to store the email and name to the Notepad or Text Documents.
Remaining I will post after a few days....
Index.html:
<!DOCTYPE HTML>
<html>
<head>
<title>Simple Email Subscription Form | san web corner</title>
<META NAME='Keywords' lang='en-us' CONTENT='newsletter Signup, mailing list, subscriber, JQuery, PHP, mySQL, sign-up form'>
<META NAME='description' CONTENT='A newsletter opt-in form using JQuery, PHP, mySQL.'>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script>
var thankyou = "Thank you";
function signup(thisform) {
$("#submit, #myResponse")
.hide();
$("#loading")
.show();
params = $("#subform")
.serialize();
$.post("sub.php", params,
function(response) {
$("#loading")
.hide();
$("#myResponse")
.html(thankyou);
$('#myResponse')
.css({
display: 'inline',
color: 'green'
})
$("#submit")
.show();
})
return false;
}
//-->
</script>
<style>
td {
padding: 5px;
}
</style>
</head>
<body>
<form onsubmit="return signup(this);return false;" method="post" name="subform" id="subform" action="sub.php">
<table width="400" border="1" style="border-collapse:collapse;" align="center" ;>
<tr>
<td>
<label style="display: inline-block;width:135px">Email:</label>
</td>
<td>
<input type="email" required id="email" name="email" value="">
</td>
</tr>
<tr>
<td>
<label style="display: inline-block;width:135px">Name:</label>
</td>
<td>
<input type="text" required name="name" id="name" value="">
</td>
</tr>
<tr>
<td> </td>
<td>
<input type="submit" id="submit" name="submit" value="Sign up">
</td>
</tr>
<tr>
<div style="width:100%"><span id="Error" style="color:red;display:none;"></span>
</div>
<div id="myResponse" style="DISPLAY:none; text-align:center; width:100%; margin-left:auto; margin-right:auto;"></div>
</tr>
<tr>
</tr>
</table>
</form>
</body>
</html>
<html>
<head>
<title>Simple Email Subscription Form | san web corner</title>
<META NAME='Keywords' lang='en-us' CONTENT='newsletter Signup, mailing list, subscriber, JQuery, PHP, mySQL, sign-up form'>
<META NAME='description' CONTENT='A newsletter opt-in form using JQuery, PHP, mySQL.'>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script>
var thankyou = "Thank you";
function signup(thisform) {
$("#submit, #myResponse")
.hide();
$("#loading")
.show();
params = $("#subform")
.serialize();
$.post("sub.php", params,
function(response) {
$("#loading")
.hide();
$("#myResponse")
.html(thankyou);
$('#myResponse')
.css({
display: 'inline',
color: 'green'
})
$("#submit")
.show();
})
return false;
}
//-->
</script>
<style>
td {
padding: 5px;
}
</style>
</head>
<body>
<form onsubmit="return signup(this);return false;" method="post" name="subform" id="subform" action="sub.php">
<table width="400" border="1" style="border-collapse:collapse;" align="center" ;>
<tr>
<td>
<label style="display: inline-block;width:135px">Email:</label>
</td>
<td>
<input type="email" required id="email" name="email" value="">
</td>
</tr>
<tr>
<td>
<label style="display: inline-block;width:135px">Name:</label>
</td>
<td>
<input type="text" required name="name" id="name" value="">
</td>
</tr>
<tr>
<td> </td>
<td>
<input type="submit" id="submit" name="submit" value="Sign up">
</td>
</tr>
<tr>
<div style="width:100%"><span id="Error" style="color:red;display:none;"></span>
</div>
<div id="myResponse" style="DISPLAY:none; text-align:center; width:100%; margin-left:auto; margin-right:auto;"></div>
</tr>
<tr>
</tr>
</table>
</form>
</body>
</html>
Sub.php
<?php
$email = trim(htmlspecialchars($_REQUEST["email"]));
$name = trim(htmlspecialchars($_REQUEST["name"]));
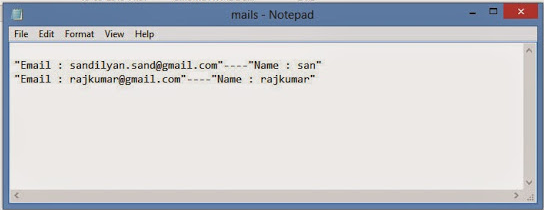
$pfileName = "mails.txt";
$MyFile = fopen($pfileName, "a");
$nline="\"Email : ".$email."\"" ."----" ."\"Name : ".$name."\"" ."\r\n";
fwrite($MyFile, $nline);
fclose($MyFile);
die;
?>
In This I am using html and javascript and php to display error message and display the thanks message and validation.
You have to create one Notepad document name it as a mails






0 Comments