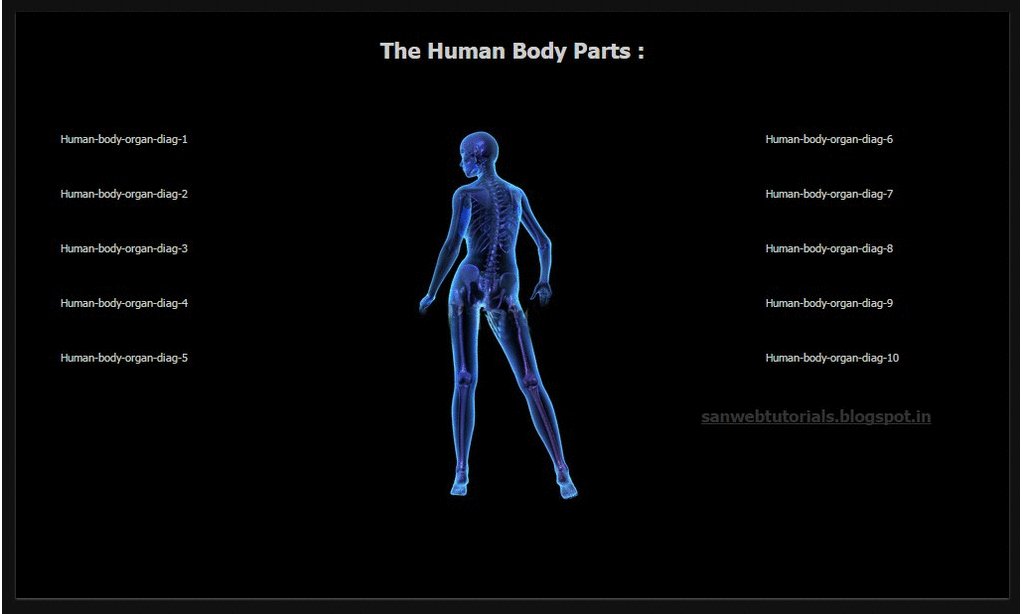
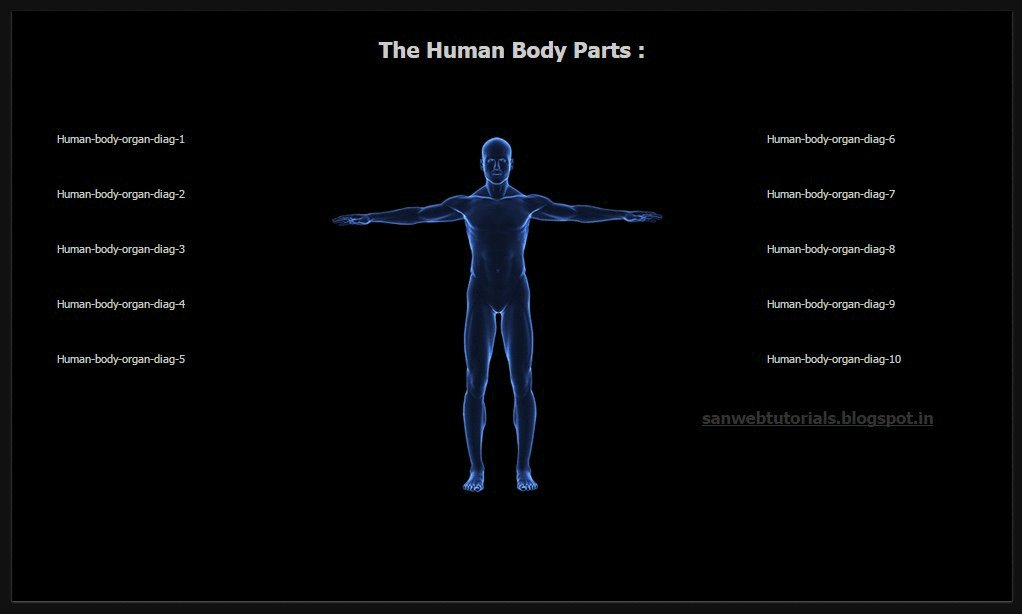
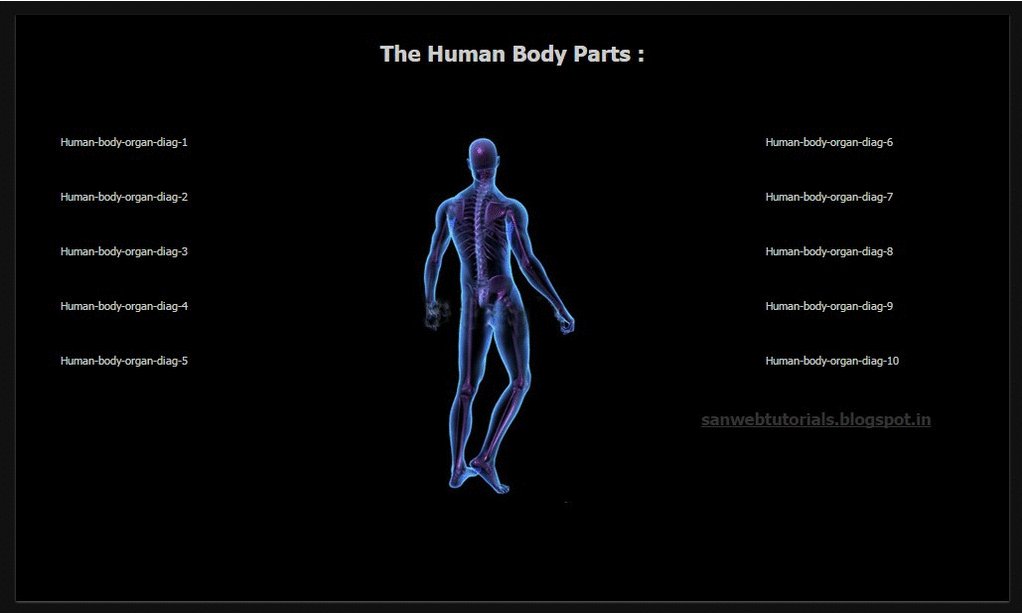
In this tutorial i am explain about how to change the images on click the link , This is also one part of the project for web developer. for example i am taken the Human body part images , When i click the links it will change the corresponding image using Jquery.
In this example when u click the human-body-organ-diag-1 image link it will show the first image and When u click the second image it will show the second diagram like that it will show the corresponding diagrams.
In this example when u click the human-body-organ-diag-1 image link it will show the first image and When u click the second image it will show the second diagram like that it will show the corresponding diagrams.
On Click and Change the image using Jquery
<!DOCTYPE HTML>
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery Image Change OnClick</title>
<script type="text/javascript" src="jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$('li').click(function(){
var imgpath = $(this).attr('dir');
$('#image').html('<img src='+imgpath+'>');
});
$('.btn').click(function(){
$('#thumbs').fadeIn(500);
$('#image').animate({marginTop:'10px'},200);
$(this).hide();
$('#hide').fadeIn('slow');
});
$('#hide').click(function(){
$('#thumbs').fadeOut(500,function (){
$('#image').animate({marginTop:'50px'},200);
});
$(this).hide();
$('#show').fadeIn('slow');
});
});
</script>
<style>
body{ font-family:Tahoma, Geneva, sans-serif; color:#ccc; font-size:11px; margin:0; padding:0; background-color:#111111}
.sandiv{ width:980px;height:570px;margin:0 auto;margin-top:20px; padding:10px; background-color:#000;-webkit-box-shadow: 0 1px 2px #666;box-shadow: 0 1px 2px #666;}
#image{width:348px; height:375px; border-radius:100%;margin:0 auto; margin-top:50px; margin-bottom:20px;}
#thumb{width:400px;margin:0 auto; display:none;}
ul{list-style:none; padding:0; margin:0;}
li{ width:auto ; height:50px; border-radius:100%; margin:5px; cursor:pointer; }
.sanl
{
margin-top:50px;
float:left;
width:210px;
margin-left:30px;
margin-right:30px;
}
.sanr
{
margin-top:50px;
float:left;
width:210px;
margin-left:60px;
margin-right:30px;
}
.man
{
float:left;
width:350px;
margin-left:30px;
margin-right:30px;
}
</style>
</head>
<body>
<div class="sandiv">
<h1 style="text-align:center;">The Human Body Parts :</h1>
<div id="thumbs">
<div class="sanl">
<ul>
<li dir="5.png">Human-body-organ-diag-1</li>
<li dir="4.png">Human-body-organ-diag-2</li>
<li dir="3.png">Human-body-organ-diag-3</li>
<li dir="2.png">Human-body-organ-diag-4</li>
<li dir="1.png">Human-body-organ-diag-5</li>
</ul>
</div>
</div>
<div class="man">
<div id="image">
<img src="2.png" width="348" height="375"></div>
</div>
<div id="thumbs">
<div class="sanr" >
<ul>
<li dir="5.png">Human-body-organ-diag-6</li>
<li dir="4.png">Human-body-organ-diag-7</li>
<li dir="3.png">Human-body-organ-diag-8</li>
<li dir="2.png">Human-body-organ-diag-9</li>
<li dir="1.png">Human-body-organ-diag-10</li>
</ul>
</div>
</div>
<h2><a style="color:#333;" href="http://www.sanwebcorner.com/">sanwebcorner.com</a></h2>
</div>
</body>
</html>
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery Image Change OnClick</title>
<script type="text/javascript" src="jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$('li').click(function(){
var imgpath = $(this).attr('dir');
$('#image').html('<img src='+imgpath+'>');
});
$('.btn').click(function(){
$('#thumbs').fadeIn(500);
$('#image').animate({marginTop:'10px'},200);
$(this).hide();
$('#hide').fadeIn('slow');
});
$('#hide').click(function(){
$('#thumbs').fadeOut(500,function (){
$('#image').animate({marginTop:'50px'},200);
});
$(this).hide();
$('#show').fadeIn('slow');
});
});
</script>
<style>
body{ font-family:Tahoma, Geneva, sans-serif; color:#ccc; font-size:11px; margin:0; padding:0; background-color:#111111}
.sandiv{ width:980px;height:570px;margin:0 auto;margin-top:20px; padding:10px; background-color:#000;-webkit-box-shadow: 0 1px 2px #666;box-shadow: 0 1px 2px #666;}
#image{width:348px; height:375px; border-radius:100%;margin:0 auto; margin-top:50px; margin-bottom:20px;}
#thumb{width:400px;margin:0 auto; display:none;}
ul{list-style:none; padding:0; margin:0;}
li{ width:auto ; height:50px; border-radius:100%; margin:5px; cursor:pointer; }
.sanl
{
margin-top:50px;
float:left;
width:210px;
margin-left:30px;
margin-right:30px;
}
.sanr
{
margin-top:50px;
float:left;
width:210px;
margin-left:60px;
margin-right:30px;
}
.man
{
float:left;
width:350px;
margin-left:30px;
margin-right:30px;
}
</style>
</head>
<body>
<div class="sandiv">
<h1 style="text-align:center;">The Human Body Parts :</h1>
<div id="thumbs">
<div class="sanl">
<ul>
<li dir="5.png">Human-body-organ-diag-1</li>
<li dir="4.png">Human-body-organ-diag-2</li>
<li dir="3.png">Human-body-organ-diag-3</li>
<li dir="2.png">Human-body-organ-diag-4</li>
<li dir="1.png">Human-body-organ-diag-5</li>
</ul>
</div>
</div>
<div class="man">
<div id="image">
<img src="2.png" width="348" height="375"></div>
</div>
<div id="thumbs">
<div class="sanr" >
<ul>
<li dir="5.png">Human-body-organ-diag-6</li>
<li dir="4.png">Human-body-organ-diag-7</li>
<li dir="3.png">Human-body-organ-diag-8</li>
<li dir="2.png">Human-body-organ-diag-9</li>
<li dir="1.png">Human-body-organ-diag-10</li>
</ul>
</div>
</div>
<h2><a style="color:#333;" href="http://www.sanwebcorner.com/">sanwebcorner.com</a></h2>
</div>
</body>
</html>





0 Comments