How to give the border to text box on focus
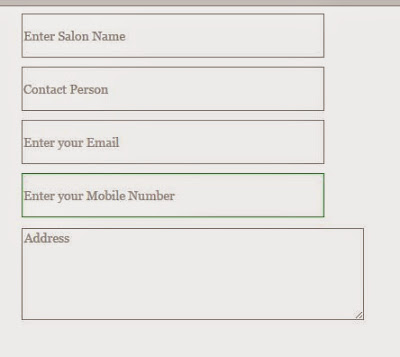
This post is helps you to create a border and border color for textbox and textarea when clicking it(on focus state) and also it helps to remove the default glow effect of the textbox or input fields.This is one of the simple method to give border on focus state. The below demo shows the result of this program.
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>text box on focus</title>
<style>
.text1
{
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
outline: none;
height:45px;
width:332px;
border:1px solid #999;
margin-bottom:10px;
/*text-indent:22px;*/
margin-left:30px;
font-size:14px;
font-family: Georgia;
}
.text1:focus
{
border: 1px solid #2FAA44;
}
.message
{
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
outline: none;
border:1px solid #999;
margin-left:30px;
/*text-indent:22px;*/
font-size:14px;
font-family: Georgia;
}
.message:focus
{
border: 1px solid #F00;
}
</style>
</head>
<body>
<form name="contact" action="" onsubmit="">
<input class="text1" type="text1" name="salonname" id='salonname' placeholder="Enter Salon Name" /><br />
<input class="text1" type="text1" name="firstname" id='firstname' placeholder="Contact Person" /><br />
<input class="text1" type="text1" name="Email" id='Email' placeholder="Enter your Email" /><br />
<input class="text1" type="text1" name="Phone" id="Phone" placeholder="Enter your Mobile Number" /><br />
<textarea rows="6" cols="51" class="message" id="Address" name="Address" placeholder="Address">
</textarea>
<br><br>
<center><input type="submit" name="submit" value="REGISTER" id="popUpYes" /></center>
</form>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>text box on focus</title>
<style>
.text1
{
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
outline: none;
height:45px;
width:332px;
border:1px solid #999;
margin-bottom:10px;
/*text-indent:22px;*/
margin-left:30px;
font-size:14px;
font-family: Georgia;
}
.text1:focus
{
border: 1px solid #2FAA44;
}
.message
{
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
outline: none;
border:1px solid #999;
margin-left:30px;
/*text-indent:22px;*/
font-size:14px;
font-family: Georgia;
}
.message:focus
{
border: 1px solid #F00;
}
</style>
</head>
<body>
<form name="contact" action="" onsubmit="">
<input class="text1" type="text1" name="salonname" id='salonname' placeholder="Enter Salon Name" /><br />
<input class="text1" type="text1" name="firstname" id='firstname' placeholder="Contact Person" /><br />
<input class="text1" type="text1" name="Email" id='Email' placeholder="Enter your Email" /><br />
<input class="text1" type="text1" name="Phone" id="Phone" placeholder="Enter your Mobile Number" /><br />
<textarea rows="6" cols="51" class="message" id="Address" name="Address" placeholder="Address">
</textarea>
<br><br>
<center><input type="submit" name="submit" value="REGISTER" id="popUpYes" /></center>
</form>
</body>
</html>





0 Comments